How to Implement and use Feature Flags in a Svelte Application
When deploying code, one of the best ways to ensure it's high quality, meets user or business requirements, and works as it should is by feature flagging it. Feature flags are a great way to control the release of new code or features in your software, as feature flags make it possible to test new code on specific users or a group of users before releasing them to everyone.
Feature flagging allows you and your team to easily experiment with new features or make changes to existing ones without deploying a new software version. Furthermore, feature flags make it possible for you and your team to seamlessly execute trunk-based development by facilitating continuous deployments and ensuring code integration reliability.
This guide will cover how we can use feature flags to introduce new features in a Svelte application.
What is Svelte?
Svelte is a JavaScript compiler and a frontend development tool similar to popular JavaScript frameworks like React, Angular, Vue, etc., for building small pieces or whole interfaces of single-page web applications. However, unlike these traditional frameworks, Svelte offers a refreshing outlook on building user interfaces by taking on a different and somewhat innovative approach to creating fast, slick, and reactive user interfaces.

In contrast to traditional frameworks, Svelte is a unique framework that compiles all its work when you build your application rather than doing it in the browser. As a result, it doesn't rely on a virtual DOM to update the DOM. Instead, it compiles your components into highly efficient JavaScript code that can surgically update the actual DOM whenever the application's state changes. Svelte converts your code into optimized JavaScript at build time instead of interpreting it at runtime. In other words, you won't pay the performance cost associated with traditional JavaScript framework abstractions, as no extra scripts or libraries are shipped to production.
What makes Svelte even more awesome is that you can also use it to compile your favorite framework, as it has support for most of the popular frontend frameworks, making it ideal for JavaScript developers looking to get lighter builds from their favorite frameworks.
The Advantages/Disadvantages of Svelte?
When it comes to using Svelte, there are both benefits and drawbacks. On the plus side, Svelte is known for being fast and lightweight, allowing developers to quickly build fast web applications that are both lightweight and responsive. Additionally, the code compiled by Svelte is typically highly optimized and easy to read, making it easier to debug and work with compared to the layered abstractions in traditional frameworks. In addition, Svelte applications are typically smaller than those built with other frameworks in file size, further enhancing performance.
However, one disadvantage to using Svelte is that it is a very new technology. As a result, there is less community support and fewer resources accessible compared to popular frameworks like Vue and React. Furthermore, because it is so lightweight, it may not be the ideal choice for more complicated projects as it might not be as flexible compared to other production-tested frameworks.
Prerequisites
Before we begin, these are technologies you should be familiar with and have installed on your local machine to be able to follow along this guide:
About Our Sample Svelte Application
For our sample application, we will create a simple feature in a sample Svelte application that displays a random fact about cats each time a user visits or reloads the page. However, we will wrap this feature with a feature flag, so users can only see it when the feature flag is toggled on. Otherwise, we render a display message informing users of its unavailability when toggled off.
If you want to follow along, you can find the source code on GitHub. To keep things straightforward, we will use ConfigCat's feature flag management service to control our feature from a remote dashboard. So, let’s get right to it.
Creating a Sample Svelte Application
Let's start by quickly scaffolding a Svelte app using the create vite command.
npm create vite@latest myapp -- --template svelte
This prompts us to choose our Svelte development environment or choose between the JavaScript and the various supported frontend frameworks we wish to work with. Afterwards, we run the install command to install all our dependency packages.
npm install
With that, we can start our dev environment.
npm run dev
We now have a working Svelte demo app.

Creating Our Random Cat Fact Feature
To keep things simple and straightforward, we’ll make use of a free Cat Fact API that returns an object containing a random fact about cats each time a call is made to it. We’ll simply render the returned fact in our markup.
<script>
import { onMount } from "svelte";
// Fact object
let data = {};
// Fetch data once the component mounts
onMount(async () => {
const res = await fetch(`https://catfact.ninja/fact`);
data = await res.json();
});
</script>
<main>
<h1>Random Fact About Cats</h1>
<!-- Show fact -->
<p>{data?.fact}</p>
</main>
<style>
h1 {
font-size: 1.5rem;
}
</style>
With that, our app is ready to be feature flagged.

Creating a Feature Flag using ConfigCat
As stated earlier, we will use Configcat's feature flagging service to toggle our feature on/off. So, sign into the ConfigCat Dashboard and create a new feature flag. Don't have an account? Quickly sign up for a free account.
To create the new feature flag on ConfigCat:
Log into the dashboard and navigate to the appropriate config.
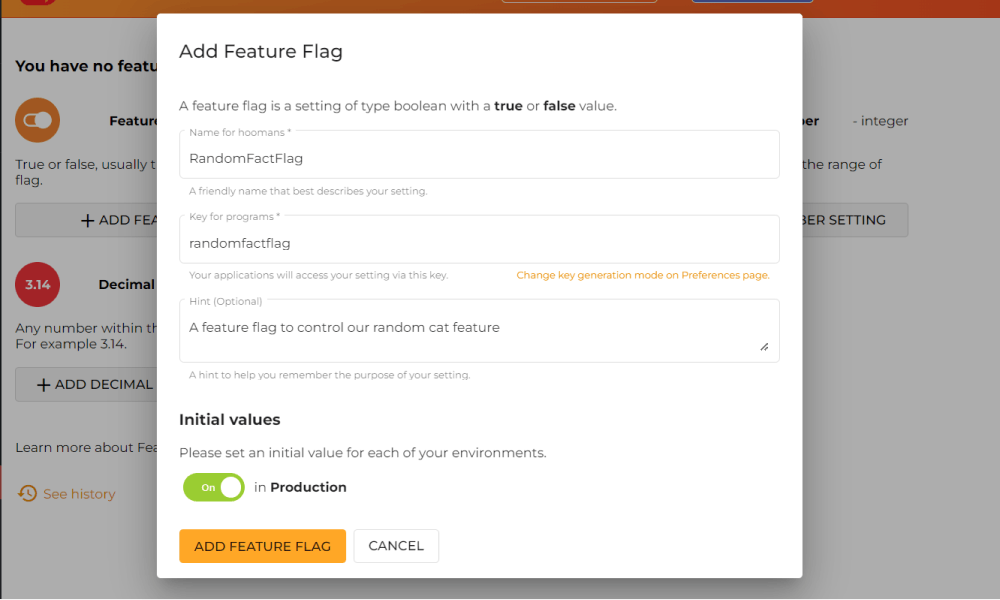
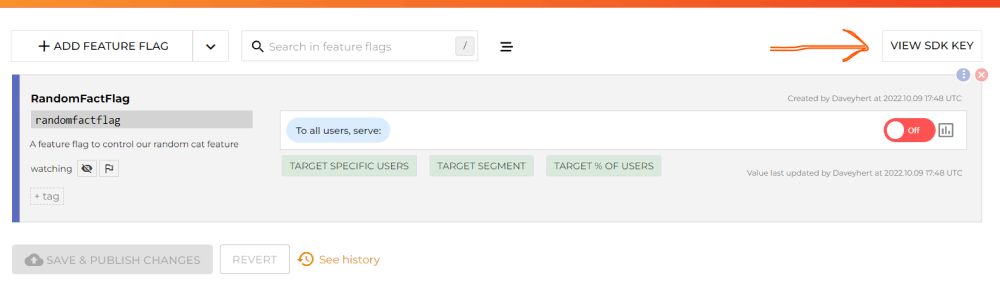
You can add a feature flag by clicking the 'Add feature flag' option and entering the necessary information.

For our Svelte app to be able to connect to our feature flag, we will need to copy the ConfigCat SDK Key.

How to Connect our Svelte Application to ConfigCat?
Now that we have created the feature flag, it’s time to integrate it with our Svelte application. Fortunately, ConfigCat provides a number of open-source client SDKs to facilitate seamless integration with their feature flagging services. For this guide, we’ll use the JavaScript SDK package.
Installing the JavaScript client SDK is as simple as running the following command.
npm i configcat-js
We can now import it into our app and initialize it using the provided SDK key associated with our ConfigCat Dashboard.
<script>
import * as configcat from "configcat-js";
import { onMount } from "svelte";
// Fact object
export let data;
export let featureFlag;
// Fetch data once the component mounts
onMount(async () => {
const res = await fetch(`https://catfact.ninja/fact`);
data = await res.json();
// Connect to ConfigCat client
const configCatClient = configcat.createClient(
"fK7ZCApWbkaDu14njPKZQw/s9XWupU5K0KRp_9PvkU02g"
);
// Get feature flags value
featureFlag = await configCatClient.getValueAsync("randomfactflag", false);
});
</script>
<main>
<h1>Random Fact About Cats</h1>
<!-- Show fact only if flag is toggled on -->
{#if featureFlag}
<p>{data?.fact}</p>
{/if}
<!-- Show message if flag is toggled off -->
{#if !featureFlag}
<p>Ops! This feature is currently unavailable</p>
{/if}
</main>
<style>
h1 {
font-size: 1.5rem;
}
</style>
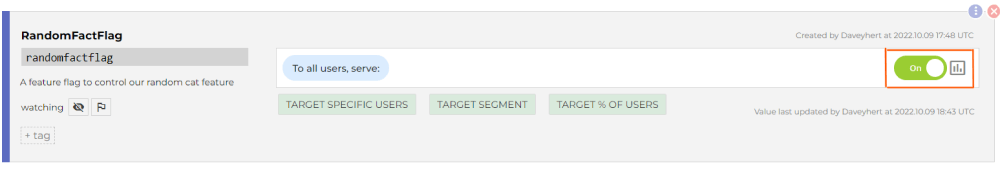
Now, when we toggle on the feature flag?

The feature is made available to our users.

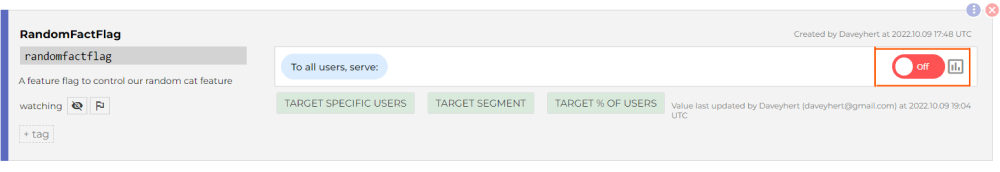
However, when the feature flag is toggled off?

The feature is no longer available to users.

Source Code: Github
Conclusion
As you have seen, integrating feature flags into your Svelte app using ConfigCat is pretty straightforward. With feature flags, you can clear up any questions when introducing changes to your application without affecting users' experience.
Getting started with ConfigCat is easy thanks to its intuitive dashboard, easy-to-use SDKs, and well-organized docs. Visit this page to see other supported SDKs. Follow ConfigCat on Twitter, Facebook, LinkedIn, and GitHub to learn more about feature flagging and its associated benefits.
